ዝርዝር ሁኔታ:

ቪዲዮ: በCSS ውስጥ የማሳያ ብሎክ ጥቅም ምንድነው?

2024 ደራሲ ደራሲ: Lynn Donovan | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2023-12-15 23:42
የ ማሳያ CSS ንብረቱ አንድ ንጥረ ነገር እንደ ሀ አግድ ወይም የውስጠ-መስመር አባል እና አቀማመጥ ተጠቅሟል እንደ ፍሰት አቀማመጥ ፣ ፍርግርግ ወይም ተጣጣፊ ለሆኑ ልጆቹ።
እንዲሁም እወቅ፣ የማሳያ የመስመር ላይ ብሎክ በCSS ውስጥ ምን ማለት ነው?
CSS አቀማመጥ - ማሳያ : በአግባቡ - አግድ ሲነጻጸር ማሳያ : በአግባቡ , ዋናው ልዩነት ነው። የሚለውን ነው። ማሳያ : በአግባቡ - አግድ በንጥሉ ላይ ስፋት እና ቁመት ለማዘጋጀት ያስችላል. እንዲሁም በ ማሳያ : በአግባቡ - አግድ , የላይኛው እና የታችኛው ጠርዝ / ንጣፍ የተከበረ ነው, ግን በ ማሳያ : በአግባቡ እነሱ አይደሉም.
በተጨማሪም ማሳያ በኤችቲኤምኤል ውስጥ ምን ማለት ነው? ፍቺ እና አጠቃቀም The ማሳያ ንብረቱ ይገልጻል ማሳያ የአንድ ንጥረ ነገር ባህሪ (የማሳያ ሳጥን ዓይነት)። ውስጥ HTML , ነባሪ ማሳያ የንብረት ዋጋ ነው። ከ የተወሰደ HTML ዝርዝሮች ወይም ከአሳሹ/ተጠቃሚ ነባሪ የቅጥ ሉህ። በኤክስኤምኤል ውስጥ ያለው ነባሪ እሴት ነው። የSVG አካላትን ጨምሮ የውስጥ መስመር።
በዚህ መንገድ፣ በCSS ውስጥ የማሳያ ዓይነቶች ምንድናቸው?
እስቲ እነዚህን እያንዳንዳቸውን እንመርምርና ከዚያም ሌሎች ጥቂት የተለመዱ እሴቶችን እንይ።
- በአግባቡ. የንጥረ ነገሮች ነባሪ እሴት።
- የመስመር ውስጥ እገዳ። ወደ inline-block የተቀናበረ ኤለመንት ከውስጥ መስመር ጋር በጣም ተመሳሳይ ነው ምክንያቱም ከተፈጥሯዊ የፅሁፍ ፍሰት ጋር (በ"መሰረታዊ መስመር" ላይ) መስመር ያዘጋጃል።
- አግድ
- መሮጥ.
- ፍሌክስቦክስ።
- ፍሰት-ሥር.
- ምንም።
በማሳያ የለም እና በማሳያ እገዳ መካከል ያለው ልዩነት ምንድነው?
ማሳያ : ምንም ; ኤለመንቱ አይሆንም ማለት ነው። ታይቷል። , እና ማሳያ : አግድ ; ኤለመንቱ ነው ማለት ነው። ታይቷል። እንደ አግድ - ደረጃ አካል (እንደ አንቀጾች እና ራስጌዎች ያሉ)።
የሚመከር:
በ Photoshop CC ውስጥ የማሳያ መሳሪያ የት አለ?

የ Sharpen መሳሪያን ለመጠቀም፡ ሻርፕ መሳሪያውን ምረጥ (እንደ ድብዘዛ መሳሪያ ባለው ተመሳሳይ የዝንብ መውጫ ምናሌ ላይ ነው።) በአማራጮች አሞሌው ላይ የጠንካራ እሴትን ይምረጡ እና ናሙና ሁሉንም ንብርብሮችን ያረጋግጡ እና ዝርዝርን ይከላከሉ ። የብሩሹን ዲያሜትር ለማስተካከል [ወይም] ን ይጫኑ እና ከዚያ ማጥራት በሚያስፈልጋቸው ቦታዎች ላይ ይጎትቱ።
የመስመር ብሎክ ኮድ ፍቺ ምንድነው?

መስመራዊ ብሎክ ኮድ ብቸኛ ወይም የሁለቱም ኮድ ቃላቶች ሌላ ኮድ ቃል የሚያስገኙበት የማገጃ ኮድ ነው።
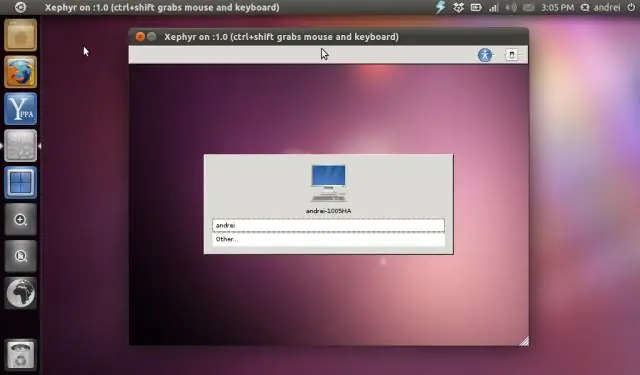
በኡቡንቱ ውስጥ የማሳያ አስተዳዳሪን እንዴት መለወጥ እችላለሁ?

አሰራሩ ከኡቡንቱ ጋር ተመሳሳይ ነው፡የእርስዎን የድሮ የማሳያ ስራ አስኪያጅ ወደ አዲስ ኢን/etc/X11/default-display-manager ይተኩ። ፋይሉን እንደ root አርትዕ ማድረግ አለብዎት። በአማራጭ፣ sudodpkg-የእርስዎን የማሳያ አስተዳዳሪ እንደገና ያዋቅሩ እና አዲሱን የማሳያ አስተዳዳሪን ይምረጡ።
በCSS ውስጥ ሁለቱም ግልጽ የሆነው ዘይቤ ምንድነው?

ግልጽ: ሁለቱም ንጥረ ነገሩ በሰነዱ ውስጥ ከቀደሙት ከማንኛውም ተንሳፋፊ አካላት በታች እንዲወርድ ያደርጉታል። እንዲሁም ወደ ግራ ወይም ቀኝ ከተንሳፈፉት ንጥረ ነገሮች በታች እንዲወርድ ለማድረግ ግልጽ: ግራ ወይም ግልጽ: ቀኝ መጠቀም ይችላሉ
በCSS ውስጥ ማንዣበብ እና ንቁ ምንድነው?

The:Active selector ገባሪውን ሊንክ ለመምረጥ እና ቅጥ ለማድረግ ይጠቅማል። እሱን ጠቅ ሲያደርጉ አንድ አገናኝ ገቢር ይሆናል። ጠቃሚ ምክር፡- ያልተጎበኙ ገጾችን የቅጥ አገናኞችን ፣የተጎበኙ ገፆችን የቅጥ አገናኞችን ፣እና:በነሱ ላይ አይጥ ስታደርግ ማንዣበብ መራጭን ተጠቀም
