
ቪዲዮ: ወደ ውጭ መላኪያ ነባሪ ግንኙነት ምንድነው?

2024 ደራሲ ደራሲ: Lynn Donovan | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2023-11-26 05:44
ወደ ውጪ መላክ ነባሪ ግንኙነት (mapStateToProps፣ mapDispatchToProps)(MyComponent); የትኛው ይሆናል ወደ ውጭ መላክ የአሁኑን ሁኔታ ከመደብሩ ሊያገኝ የሚችል አካል፣ እና አንድ ድርጊት ወደ መደብሩ መላክ እና ወደ ግዛቱ ማዘመን።
ሰዎች እንዲሁም ወደ ውጭ መላኪያ ነባሪው ምላሽ ምንድነው?
ወደ ውጪ መላክ ነባሪ ጥቅም ላይ ይውላል ወደ ውጭ መላክ ነጠላ ክፍል፣ ተግባር ወይም ጥንታዊ ከስክሪፕት ፋይል። የ ወደ ውጭ መላክ ተብሎም ሊጻፍ ይችላል። ወደ ውጪ መላክ ነባሪ ክፍል HelloWorld ይዘልቃል ምላሽ ይስጡ.
እንዲሁም፣ mapDispatchToProps ጥቅም ምንድነው? ማቅረብ ሀ ካርታDispatchToProps የእርስዎ አካል የትኞቹን እርምጃዎች መላክ እንዳለበት እንዲገልጹ ያስችልዎታል። የተግባር መላክ ተግባራትን እንደ መደገፊያዎች እንዲያቀርቡ ያስችልዎታል። ስለዚህ, ፕሮፖኖችን ከመጥራት ይልቅ.
ከእሱ ፣ Connect ምን ይሰራል?
የ መገናኘት () ተግባር React ክፍልን ከ Redux መደብር ጋር ያገናኛል። እሱ ያቀርባል ተገናኝቷል። ከመደብሩ ከሚፈልገው የውሂብ ቁርጥራጮች ጋር እና ድርጊቶችን ወደ መደብሩ ለመላክ ሊጠቀምባቸው የሚችላቸው ተግባራት።
በ mapStateToProps እና mapDispatchToProps መካከል ያለው ልዩነት ምንድን ነው?
3 መልሶች. mapStateToProps የሱቅ ውሂቡን ለእርስዎ አካል ለማቅረብ የሚጠቀሙበት ተግባር ነው፣ ነገር ግን ካርታDispatchToProps የድርጊት ፈጣሪዎችን ለእርስዎ አካል እንደ መደገፊያ ለማቅረብ የሚጠቀሙበት ነገር ነው።
የሚመከር:
Eigrp ነባሪ መንገድን ለማሰራጨት የአይፒ ነባሪ የአውታረ መረብ ትዕዛዝ ያስፈልገዋል?

IGRP ነባሪ መንገድ እንዲያሰራጭ የአይ ፒ ነባሪ-ኔትወርክ ትዕዛዙን ተጠቀም። EIGRP ወደ አውታረ መረብ 0.0 መንገድ ያሰራጫል። 0.0፣ ነገር ግን የማይንቀሳቀስ መንገድ ወደ ማዞሪያ ፕሮቶኮል እንደገና መከፋፈል አለበት። በቀደሙት የ RIP ስሪቶች ውስጥ የአይ ፒ መንገድን 0.0 በመጠቀም የተፈጠረው ነባሪ መንገድ
ስሜን ከደብዳቤ መላኪያ ዝርዝር ውስጥ እንዴት ማውጣት እችላለሁ?

እንዲሁም ደብዳቤ በመላክ ስምዎን ከቀጥታ የመልዕክት ዝርዝሮች ለማስወገድ ጥያቄ መላክ ይችላሉ። ከየትኛው ደብዳቤ መሰረዝ እንደሚፈልጉ መፃፍ አለብዎት። ከዚያ፣ ከደብዳቤዎ ጋር $1 የማስኬጃ ክፍያ ያካትቱ። ይህንን ወደ የፖስታ ምርጫ አገልግሎት ቀጥታ ግብይት ማህበር፣ የፖስታ ሳጥን 643፣ ካርሜል፣ NY 10512 አድራሻ ያድርጉ።
የደብዳቤ መላኪያ አድራሻ ምን ማለት ነው?

ብዙ ጊዜ ሐ/o ተብሎ ሲጠራ፣ “መንከባከብ” ማለት በአንድ ሰው ወይም በአንድ ሰው በኩል ማለት ነው። ይህ ሐረግ የሚያመለክተው አንድ ነገር ወደ አድራሻ ተቀባዩ የሚደርሰው በመደበኛነት የደብዳቤ መልእክት የማይቀበል መሆኑን ነው። በተግባር፣ የጎዳና አድራሻው ተቀባዩ የተለመደው ተቀባይ እንዳልሆነ ለፖስታ ቤቱ እንዲያውቅ ያስችለዋል።
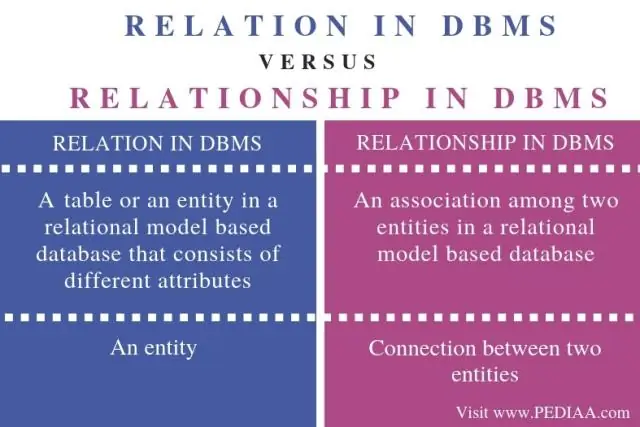
በሁለትዮሽ ግንኙነት እና በሶስትዮሽ ግንኙነት መካከል ያለው ልዩነት ምንድን ነው?

ያልተቋረጠ ግንኙነት ሁለቱም በግንኙነት ውስጥ ያሉ ተሳታፊዎች አንድ አይነት አካል ሲሆኑ ነው። ለምሳሌ፡ ርእሰ ጉዳዮች ለሌሎች ጉዳዮች ቅድመ ሁኔታ ሊሆኑ ይችላሉ። የሶስተኛ ደረጃ ግንኙነት ሶስት አካላት በግንኙነት ውስጥ ሲሳተፉ ነው
የ ICMP ግንኙነት አልባ ነው ወይስ ግንኙነት ተኮር?

ICMP በግንኙነት ላይ ያተኮረ ነው ወይስ ግንኙነት የሌለው ፕሮቶኮል? ግንኙነት ከመፈጠሩ በፊት አስተናጋጆች እንዲጨብጡ ስለማይፈልግ ICMP ግንኙነት የለውም። ግንኙነት የሌላቸው ፕሮቶኮሎች ጥቅሞች እና ጉዳቶች አሏቸው
